Кнопки часто просят ставить вместо ссылок просто потому, что такой элемент дизайна нравится больше. В этом материале мы поговорим о разнице между кнопками и ссылками сразу в двух плоскостях — UX и SEO.
Кнопки и ссылки в UX
В UX у ссылок и кнопок разный функционал. Ссылки — элемент навигации. Нажимая на ссылку, пользователь переходит к определенному месту на странице (якорь), попадает в новый раздел (внутренняя ссылка) или уходит на другой ресурс (внешняя ссылка). С кликом по внутренней или внешней ссылке меняется URL, а при нажатии на правую кнопку мыши открывается новое окно.
Правильная ссылка оформляется с тегом <a>, атрибутом href и выглядит как текст без плашки. Например, вот так в html коде выглядит внутренняя ссылка одной из публикаций нашего блога.
<p>Напоминаем, что в 2020 году в <a href="https://nowmedia.ru/blog/seo-teper-i-v-instagram/" target="_blank"> Instagram США, Канады и нескольких европейских странах заработал поиск по ключевым словам </a></p>Кнопка отвечает за какое-либо действие: отправить товар в корзину, прикрепить документ, согласиться, отказаться, открыть форму и пр. Более того, кнопка может отображать состояние формы, будучи активной или неактивной, но никогда не переводит пользователя на другую страницу, сайт или место в документе.
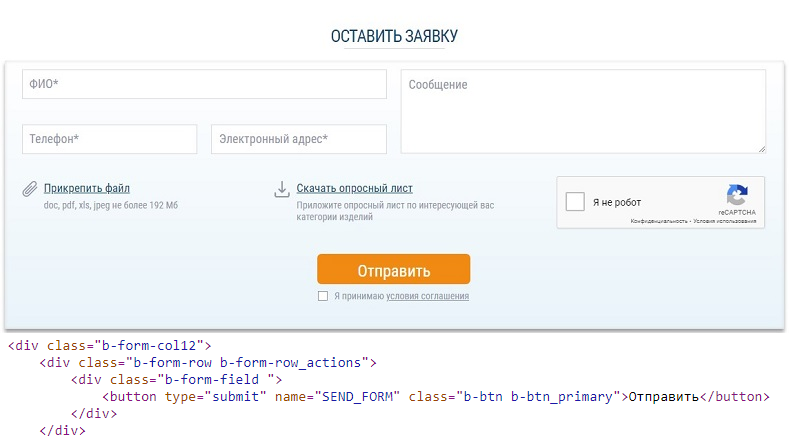
Кнопки оборачивают атрибутом <button> и оформляют плашкой с прямыми или скругленными углами. И вот как кнопка выглядит на сайте и в html.

Почему это так важно? Потому что сайты мы делаем не для себя, а для пользователей. Интернет-магазины — для покупателей, b2b ресурсы — для инвесторов и дистрибьюторов, государственные платформы — для граждан. И все они привыкли к функционалу кнопок и ссылок. У пользователей давно сформировались определенные паттерны, и чем больше этих паттернов учитывается в интерфейсе, тем удобней и дружелюбнее воспринимается сайт.
Кнопки и ссылки в SEO
С SEO еще интереснее...В документах расширенной оптимизации Google черным по белому написано: «Роботы Google могут переходить только по ссылкам в корректно оформленных тегах <a> с действительными URL».
Другие форматы ссылок не поддерживаются. Это значит, что обернутая в <button> ссылка не сканируется, не обрабатывается, а значит и не передает вес страницы-донора странице-рецепиенту. То есть все усилия по внутренней оптимизации — мимо.
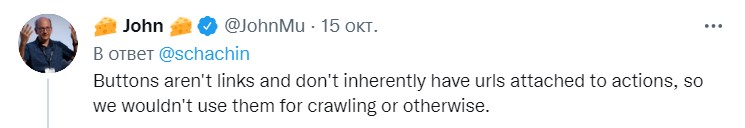
Совсем недавно эту тему затронул и Джон Мюллер, которому задали вопрос про специфику сканирования ссылок с button и a href. Сотрудник Google подтвердил, что кнопки не имеют URL-адреса и не являются ссылками, а значит поисковик не сканирует их и не обрабатывает каким-либо другим способом.

Что в очередной раз подтверждает правило — не перемудри! И даже если ссылки кажутся слишком простыми и скучными, у поисковиков и пользователей совсем другое мнение.