Давайте пропустим вступление о том, зачем нужно техническое задание и как его составлять. Про это уже сотни раз писано-переписано. Лучше расскажем о моментах, которые никак нельзя упускать и покажем пример ТЗ на разработку сайта, как видим его мы.
Сайт как пирамида — разработчик видит одну грань, заказчик — другую. Есть еще посетители. Им видна только третья грань. Цель ТЗ — сделать «пирамиду» прозрачной, чтобы:
- клиент понимал, что получит,
- менеджер правильно оценил сроки/стоимость,
- разработчик опирался на четкие требования,
- тестировщик проверял готовую работу по конкретному чек-листу.
Если все правильно, пользователь сайта будет четко идти по воронке продаж, никуда не сворачивая.
ТЗ на разработку: роли, задачи, ответственность
Пункт, о который часто спотыкаются заказчики и исполнители. Кто готовит фотографии для слайдера? Откуда брать текст? Есть ли готовая база товаров для проверки функциональности?
Если об этом не позаботиться на стадии техзадания, в процессе разработки или запуска проекта обязательно всплывет, что клиент думал «подобрать фотографии и написать текст — не проблема, а спарсить товары у поставщика вообще раз плюнуть». Тогда программист заливает на сайт чепуху и забывает об этом. Иногда получается забавно, но чаще грустно.

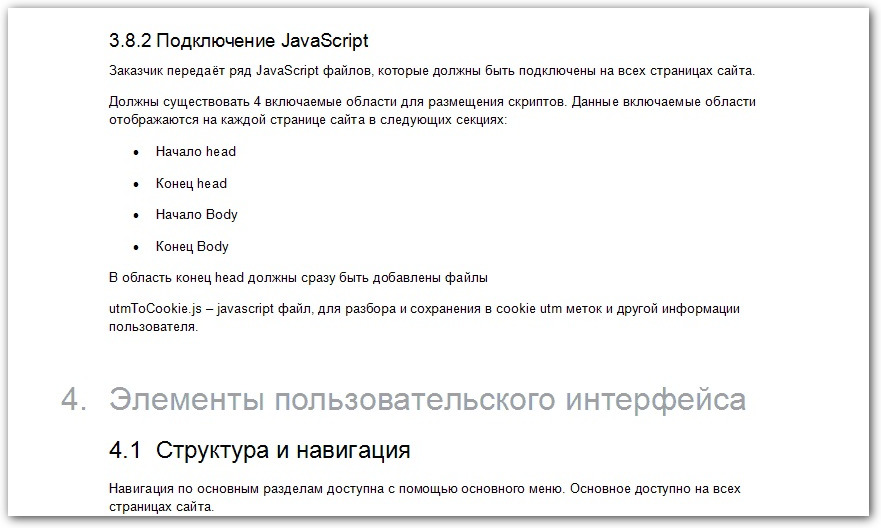
В ТЗ нужно четко прописывать, кто какие данные предоставляет. На скриншоте — пример технического задания на сайт с указанием ответственного за передачу, в данном случае, JavaScript.

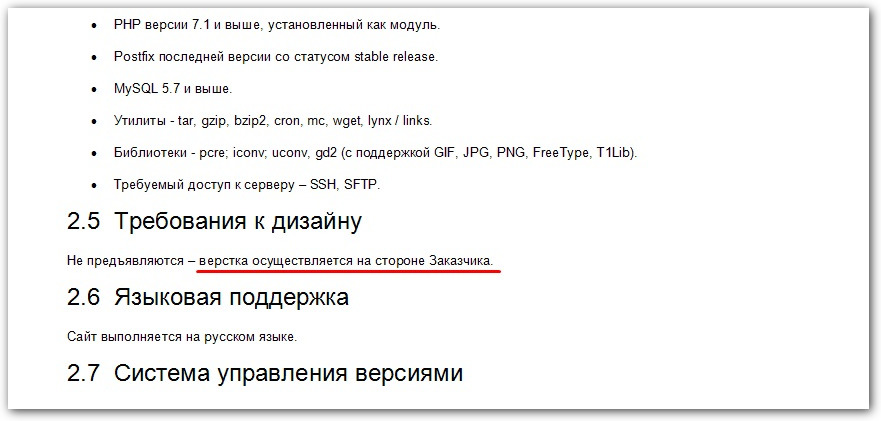
Или так, если с нашим ТЗ клиент идет к другой команде разработки.

Всего 2 фразы, но они предельно ясно обозначают задачи обоих сторон, снимают 80% недоразумений.
SEO в ТЗ. Вы же собираетесь развиваться, да?
В 99 статьях из 100 пишут о важности разработки сайта с учетом SEO. Все равно про SEO забывают: тщательно указывают требования к frontend-части, но игнорируют параметры индексации, метатегов, редиректов.
Если это не промо-страница, которая создается под контекстный трафик и будет жить, пока идет рекламная акция — SEO важно. Причем не когда-нибудь потом, после запуска, а сейчас. Современное продвижение — это не ссылки и портянки текста на главной. Это качество кода, скорость загрузки страниц, правильная структура. То, что закладывается в ТЗ и реализуется при разработке. Хотите заняться SEO после сдачи проекта? Готовьтесь к двойной работе за двойную плату.
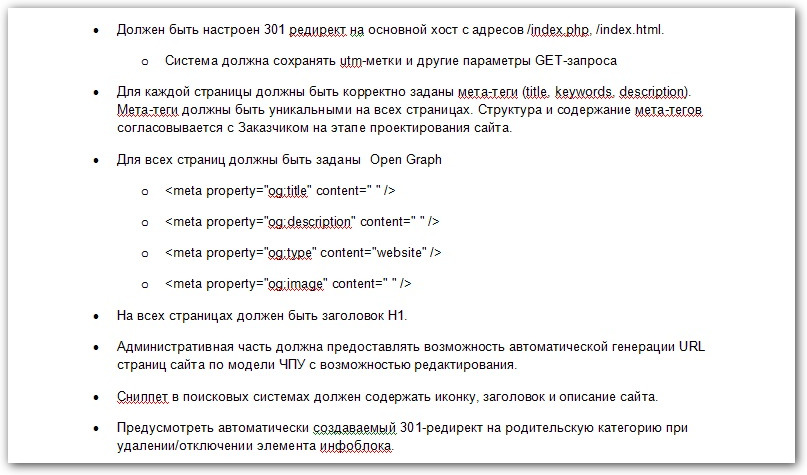
Пример из жизни: интернет-магазин шин разработали с динамическими фильтрами, без самостоятельных URL. В результате из прогнозируемого объема трафика сеошникам удалось получить только 80%. Сделали бы тогда каждому фильтру отдельный URL, получили бы сейчас 100%.Обязательно должны быть учтены возможности настройки страниц для поискового продвижения, указаны критерии валидности кода, основные хосты, метки, параметры формирования URL.

Глядя в будущее
Правило хорошего ТЗ — заглядывать в будущее бизнеса. Для этого приходится либо гадать на кофейной гуще, либо задавать много вопросов:
— А если будет распродажа и с контекста набежит 10 000 покупателей?
— Сколько у вас заказов с мобильных, сколько с декстопов?
— Тот, кто будет вести проект, сориентируется в этой админке?
— В ближайшем будущем планируете расширять бизнес в регионы, выходить на международный уровень, открывать оптовое направление?
— С чем будете синхронизировать, интегрировать?
Из ответов рождаются данные об отказоустойчивости сайта, мультиязычности, параметрах кроссбраузерности, архитектуре административной части, возможностях масштабирования, облегченной модернизации/интеграции со складом, синхронизации с приложениями, сторонними сервисами.
— Вам точно нужен такой функционал? Точно-точно? А зачем?
Да, такие нескромные вопросы тоже бывают. Ведь клиент не всегда знает, что для достижения поставленной цели есть другое решение. Как правило, оно есть. Проще, логичней, дешевле.

А еще заказчик не всегда знает, что «немножко допилить» и «слегка переделать» — дороже, чем делать с нуля. Поэтому обсуждаем нюансы, ищем оптимальные варианты, детализируем и конкретизируем, пока не уверимся, что по ТЗ проект можно сделать с первого захода.
