После 12 ноября Интернет уже не будет прежним — Google кардинально изменил принципы работы PageSpeed Insights (PSI). Главным критерием оценки стала скорость.
Было/стало
В старой версии PageSpeed Insights баллы присуждались сайту за выполнение определенных правил. 95-98 из 100 считались серьезной заявкой на лидерство и получить их можно было за сжатие изображений, оптимизацию CSS, JacaScript и видимого контента и пр.
В обновленном PSI упор делается исключительно на временные характеристики работы сайта, изменилась шкала оценки. Если до ноября 2018 г. нижняя граница зеленой зоны начиналась с 80 баллов, то сейчас поднялась до 90. Для середнячков нижняя граница, наоборот, опустилась с 60 до 50, а несоответствующими требованиям считаются ресурсы в диапазоне 0-49 против старых 0-59 балов. Для наглядности мы сделали таблицу, но сравнивать старую и новую оценки, на самом деле, некорректно — они определяются по разным параметрам.
|
Оценочная шкала |
Зеленая зона |
Желтая зона |
Красная зона |
|
Старая (качественная/балльная) |
Good, 80-100 |
Medium, 60-79 |
Low, 0-59 |
|
Новая (скоростная) |
Fast, 90-100 |
Average, 50-89 |
Slow, 0-49 |
В обновленном PSI к балльному методу оценки прибавились числовые характеристики скорости. Теперь можно увидеть, сколько длится каждый этап загрузки сайта.

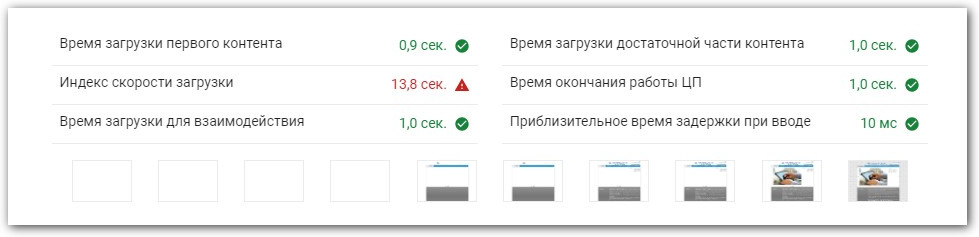
Метрики нового PageSpeed Insights
Вернемся к показателям скорости. Их 6:
- Время загрузки первого контента. Период до появления на странице первых изображений или текста.
- Индекс скорости загрузки. Промежуток, когда страница перестает визуально меняться. Модуль Speedline определяет этот промежуток, проводя покадровую съемку и сравнение данных.
- Время загрузки для взаимодействия. По сути это time to interactive — период времени, который требуется для того, чтобы сайт начал отзываться на действия пользователя.
- Время загрузки достаточной части контента. Секунды, за которые на странице подгружаются шрифты и появляются основные элементы.
- Время окончания работы ЦП. К моменту окончания работы ЦП подгружаются и готовы отвечать на действия пользователя пусть не все, но базовые интерактивные элементы.
- Приблизительное время задержки при вводе. Время, за которое страница реагирует на действия посетителя в течение 5 с после загрузки.
.jpg)
У показателей разная значимость. Time to Interactive — ключевой. Estimated Input Latency — наименее важный.
Как теперь оптимизировать сайт под Google
«После изменений оценка скорости стала более адекватной и полезной. В прошлом показатели, которые оценивались GPI, зачастую не отражали реального положения дел. Сейчас же оценивается именно скорость загрузки сайта. В аудит добавили новые параметры, и теперь рекомендации из разделов оптимизация и диагностика могут помочь улучшить отображение сайта не только для поисковой системы, но и для пользователя. На мой взгляд, удачное обновление».
Хрусталева Екатерина, Специалист отдела маркетинга Nowmedia
Сервис работает не очень стабильно — идет отладка и обкатка, но первые опыты показали, что на основные параметры скорости негативно влияют:
- всплывающие окна;
- интеративные карты, автоматом подгружающиеся при открытии страницы;
- виджеты ВКонтакте, Facebook, Одноклассников;
- чаты онлайн-консультантов;
- подгружающиеся на всей странице, а не на видимой ее части, картинки.
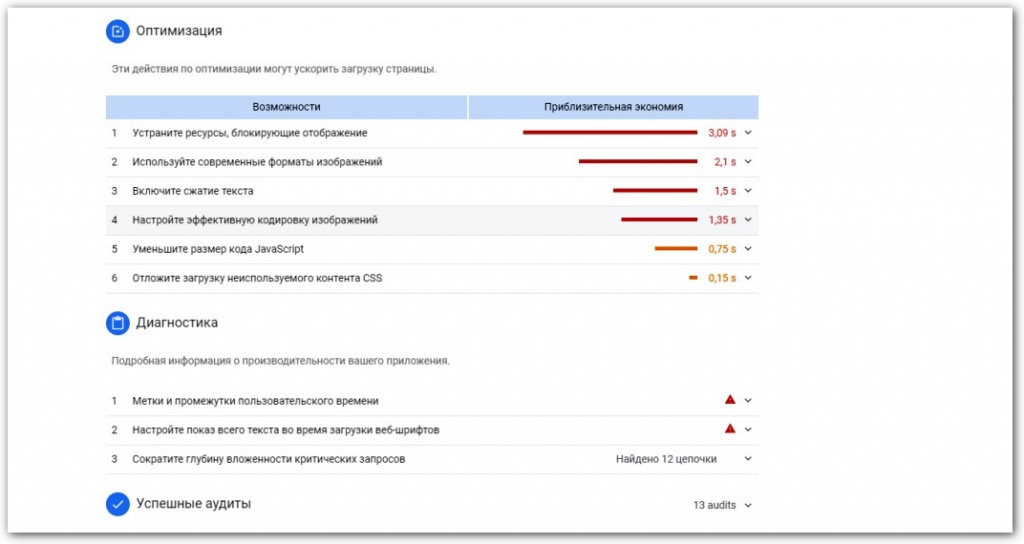
PSI дает рекомендации по улучшению скорости загрузки. Удобно, что сразу прогнозирует экономию времени в секундах.

Пробуем убрать интерактивную мишуру и выигрываем несколько баллов вкупе с приятной прибавкой скорости по основным показателям… Тенденция ясна.
На лицо стремление Google к аскезе. Минимум примочек, ненужных красивостей, отвлекающих деталей. Главное — быстрота и полнота ответа за запрос пользователя.
на техническую поддержку сайта
