Двухуровневый гипсокартонный потолок, модный в 2003-2005 гг., стыдливо перекрыт натяжным. Резиновые молдинги на внедорожник пылятся в гараже, а меховой жилет, купленный с танцами и плясками в 2016 г, кормит моль в шкафу. Потому что уже немодно. С веб-разработкой та же история, вот только жилет и молдинги можно выкинуть или убрать, а сайт должен работать и приводить клиентов.
Модные технологии в web-разработке
За последние 10-12 лет в web-разработке сменилось несколько трендов. В 2003 г. царствовал flash: логотипы сверкали, курсоры подмигивали, а меню выезжали, выскакивали и выпрыгивали, пугая до икоты. Вплоть до 2007-2009 гг все уважающие себя компании к Новому году украшали сайты падающим снегом, а к 8 марта выставляли в правый верхний угол тюльпаны или нарциссы.

Чуть позже появился бесконечный скроллинг, который на пике моды использовали все, кому не лень. Чтобы добраться до футера и посмотреть контакты или реквизиты, приходилось до скрипа в суставах крутить колесико мышки. А еще были фреймы, которые в свое время здорово помогали экономить трафик и точно позиционировать информационные блоки, а потом зверски уродовали сайты на мобильных.
Мода и развитие
Flash, скроллинг и фреймы — не вселенское зло. Просто языки программирования меняются каждые 5-7 лет, фреймворки претерпевают изменения каждые 3 года, а в сфере CMS и конструкторов сайтов резкие колебания случаются раз в 2-3 года. Это развитие. Процесс естественный и правильный.


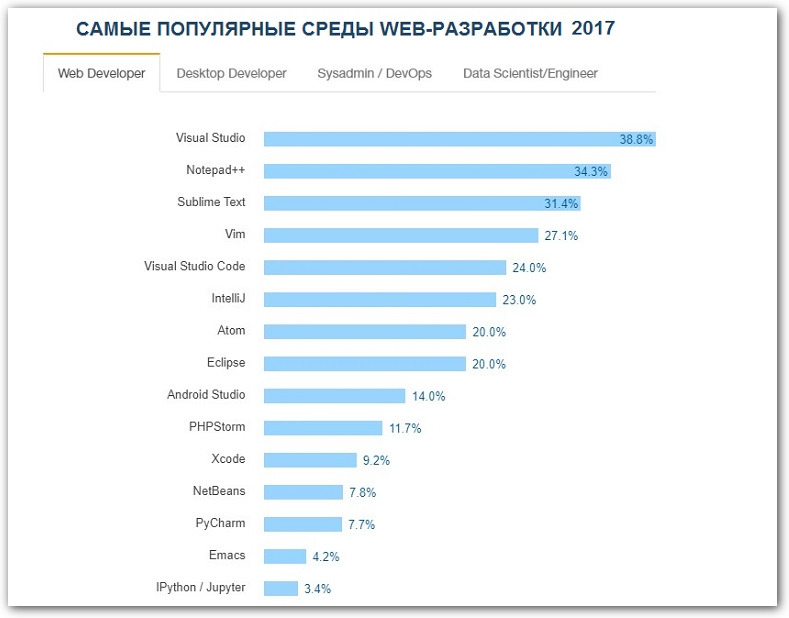
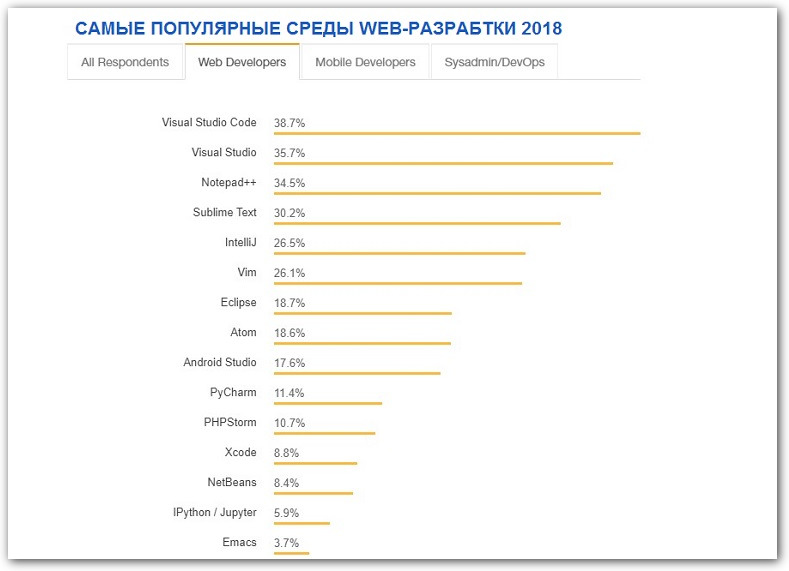
Исследование Stack Overflow в 2017 и 2018 гг.
Он определяется потребностями рынка и рядом других факторов. Взять тот же HTML 5. Сменив HTML 4, он упростил мультимедийные функции, сделал код чище, а обработку форм проще и быстрее. Или Tilda, которая в 2017 г. перетряхнула рынок лендингов. Здесь давно ждали простой, гибкий и элегантный конструктор «сделай сам». Он и появился. Не вышла бы Tilda, сделали бы что-то аналогичное. Потому что бизнесу отчаянно нужен был инструмент для быстрого запуска корпоративных блогов, верстки лендингов в экспресс-режиме и тестовых сайтов, на которые не стыдно вести трафик.
Другое дело, когда на волне хайпа Тильду пытаются приспособить под крупный интернет-магазин, проект с нестандартным функционалом. Это уже не развитие, а банальная дань моде.
По итогам
1. Сайт все равно когда-нибудь придется менять: модернизировать, переделывать или разрабатывать новый, с нуля. Потому что устройства и браузеры перестают поддерживать одни технологии, переключаются на другие. С этим ничего не поделаешь, нужно следить и ловить момент, когда вот оно — пора!
2. Важно найти баланс между стабильностью и модными тенденциями. Используете ли вы для разработки чистый язык, CMS, фреймворк — выбирайте последнюю стабильную версию. Ее УЖЕ должны поддерживать все платформы и браузеры, но при этом она не должна устареть до вывода проекта в продакшн.
3. Если следите за модой, следите за ней в своем сегменте рынка. У B2B свой рынок, своя аудитория, свои технологии, поэтому функционал и клевые фишки интернет-магазина косметики — не ориентир.
4. Стоимость поддержки считайте вместе со стоимостью разработки. При этом неправильно обсчитывать только стоимость часа создания/поддержки. Смотрите, сколько часов займет одна и та же работа для двух технологий, есть ли официальная поддержка, насколько широк рынок специалистов. В коробочных решениях недорогая разработка нивелируется долгой и сложной доработкой: на допиливание мелких фишек может уйти столько же времени и денег, сколько на развертку CMS. Добротный качественный фреймворк Lavarel, CodeIgniter, Symfony потребует чуть больше денег на старте, но в обслуживании будет на 30% дешевле коробочной технологии.
Об этом мы уже писали. Если пропустили — почитайте цикл материалов о выборе CMS или напишите нам. Расскажем о деталях, покажем примеры.
