Скорость загрузки напрямую влияет на поведенческие метрики и конверсию. В отчетах Search Console Google это подтверждают недвусмысленные цифры: рост скорости с 1 до 3 секунд ухудшает показатель отказов на 32 %, а при замедлении загрузки до 6 секунд отказы увеличиваются до 106%. Вот почему мы писали и будем писать про важность ускорения сайта.
Как скорость загрузки влияет на сайт
Вернемся к скорости как фактору развития сайта и начнем с отказов. Когда пользователь закрыл страницу и ушел на другой ресурс, это и есть те самые отказы, которые напрямую не учитываются в ранжировании, но косвенно влияют на SEO. Если после закрытия сайта посетитель продолжает поиск, Яндекс и Гугл понимают — ресурс не отвечает запросу.
При каком проценте отказов ухудшается ранжирование — неизвестно. Легендарный Рэнд Фишкин не так давно проводил исследование на эту тему и получил неоднозначные результаты: связь между позициями в поиске и числом отказов есть, но по каким принципам идет расчет — сказать сложно.
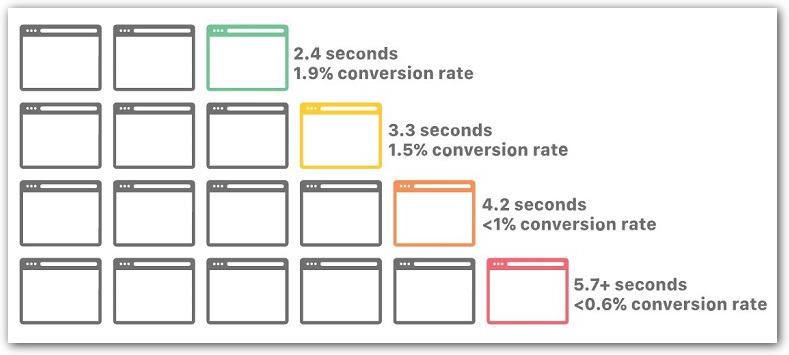
Что касается конверсии, то самые свежие цифры показывает пока только компания mPulse Mobile. Она разрабатывает программные и мобильные решения для здравоохранения, и посчитала, что у страниц с загрузкой:
- 2,4 секунды conversion rate составляет 1,9%,
- 3,3 секунды коэффициент конверсии составил 1,5%,
- 4,2 секунды коэффициент конверсии упал до 1%,
- 5,7+ секунд CR составил 0,6%.

На проектах другой тематики тенденция сохраняется. Самый свежий пример — интернет-магазины группы Rossignol, работающие на стыке туризма и спорта. После оптимизации скорости загрузки страниц до 1,9 секунды, коэффициент конверсии вырос на 94% по сравнению с тем же периодом прошлого года. Компания признает, что рост CR нельзя на 100% отнести к ускорению, но оптимизация скорости, безусловно, сыграла свою роль.
Скорость загрузки мобильной и десктопной версии
Google отдает приоритет мобильным версиям сайта. Что закономерно — с 2019 года мобильный трафик в России и мире превышает десктопный. Для бизнеса это значит, что основное внимание нужно уделять оптимизации скорости загрузки мобильной версии ресурса.
Если десктопная и мобильная версия работают на адаптивном шаблоне, оптимизировать проще: подгружается один и тот же код, одни и те же скрипты, одни и те же стили. Достаточно покопаться в технических вопросах один раз и скорость улучшится на всех устройствах. Если для десктопа и смартфонов делались разные варианты, лучше отработать сначала мобильный, а потом десктопный. Потому как mobile-first.
Параметры оценки скорости

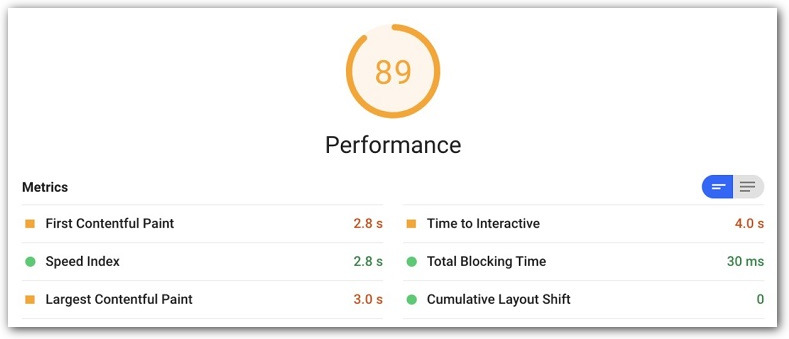
Сейчас у Google 6 параметров оценки скорости:
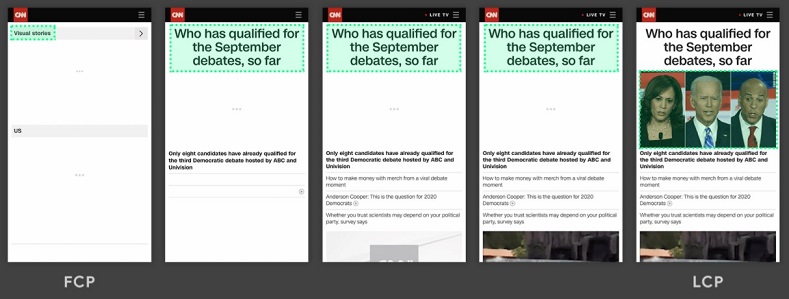
- FCP — время между ответом сервера и появлением первого контента. До FCP пользователь видит белый экран.
- SI — индекс скорости загрузки или как быстро на странице появляется контент при отрисовке в браузере.
- LCP — время, за которое отрисовывается крупный контент на первом экране.
- TTI — время до взаимодействия или время, через которое страница готова взаимодействовать с пользователем (скроллить, переводить по ссылкам, расширять изображения).
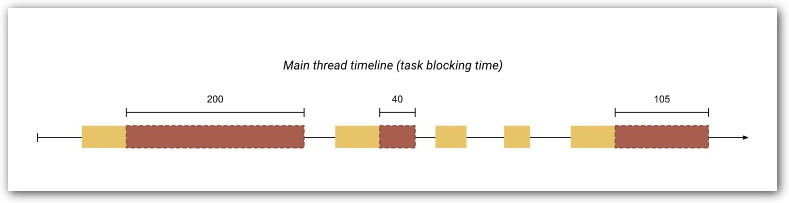
- TBT — общее время блокировки основного потока в миллисекундах. Учитываются все длинные задачи от FCP до TTI, которые выполнялись дольше 50 миллисекунд.
- CLS — показатель смещения элемента в процентах на странице во время загрузки. Представьте, что вы открываете страницу, находите нужное место, а абзац или кнопка сдвигаются. Такое смещение элементов происходит из-за подгрузки рекламных блоков, изображений и шрифтов.
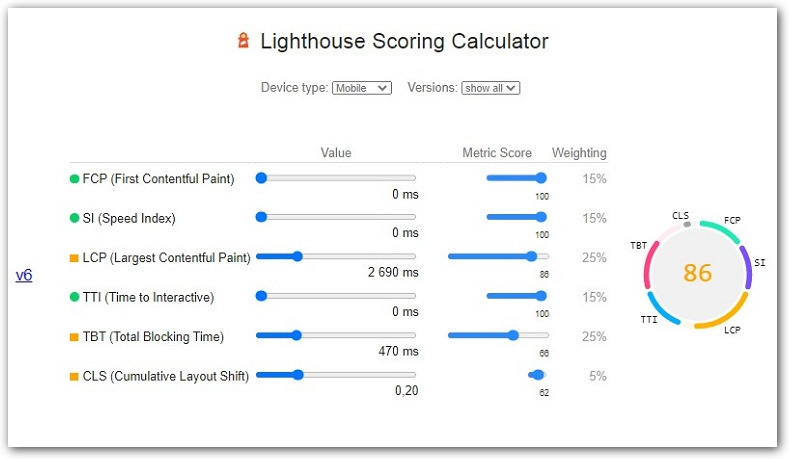
В PageSpeed все еще есть показатель FID, потому что PageSpeed Insights не гарантирует использование последнего релиза Lighthouse. Однако в новой версии движка Lighthouse 6 FID убирают и функцию метрики распределяют между новыми параметрами TBT и LCP.
Кстати, сопоставить версии Lighthouse и даже поиграться с метриками, посмотреть значимость каждого показателя и его влияние на суммарную оценку можно на калькуляторе баллов Lighthouse. Занимательная штука!

Улучшая FCP
FCP важен — он дает понять, что сайт отвечает на запрос посетителя. Чтобы ускорить появление первого контента на экране, необходимо убрать со страницы все, что блокирует отрисовку. Например, отложить выполнение скриптов до отрисовки первого экрана или поместить в инлайн тяжелые стили.
Как ускорить LCP
Чтобы оптимизировать LCP, нужно для начала понять, что на первом экране является крупным контентом. Это может быть H1 или слайдер в шапке.
В любом случае, самый крупный контент на первом экране не должен быть в отложенной загрузке, иначе параметр упадет в красную зону. Более того, H1 или картинку можно добавить в предзагрузку. Со шрифтами, особенно теми, которые в Google Fonts, поступить так же: внести в прелоад.
Помимо вышеперечисленного для улучшения параметра LCP можно попробовать бинарную версию протокола — HTTP/2. HTTP/2 заранее подгружает стили, скрипты и изображения, которые пользователь планирует запросить. Технически ничего сложного, но на практике HTTP/2 может дать до +30% к темпам загрузки.

Как убрать TTI из красной зоны
TTI в красную область загоняют сторонние скрипты. Если их невозможно заменить родными, лучше отложить на несколько секунд. Если тяжелые даже родные скрипты, для улучшения параметра TTI придется их разбить на более мелкие или отложить, чтобы не мешать пользователю взаимодействовать с ресурсом сразу после отрисовки.
Видео из YouTube, Vimeo, виджеты, карты и другой iFrame контент тоже стоит перенести на потом: с тем же YouTube подгрузку имеет смысл отсрочить, пока посетитель не кликнет по кнопке запуска. При таком подходе YouTube не будет блокировать основной поток отрисовки и начнет работу только тогда, когда пользователь его активирует. Кстати, на TTI влияют и тяжелые библиотеки, особенно старые jQuery.
Оптимизируем TBT
TBT зависит от длинных задач. Это особенно заметно, когда на странице есть большой скрипт, который делает все и сразу.

Чтобы убрать TBT из опасной зоны, стоит разбить скрипт на более мелкие блоки с последовательным запуском. Иногда достаточно паузы в 10 миллисекунд, чтобы скрипты перестали друг друга блокировать, и по метрике TBT страница вышла в зеленую зону.
Для оптимизации этой метрики мы стараемся откладывать функционал, наименее важный при отрисовке, на несколько секунд. Например, запросы на уточнение геолокации или уведомление об использование куки-файлов. Для первых моментов отрисовки сайта они совершенно не нужны.
Коррекция CLS
Оптимизация CLS решается только выделением места под каждый ключевой блок страницы. Это можно сделать маркировкой блочными элементами важных, например, рекламных участков.
Чем улучшить SI
Параметр SI мы специально переставили в конец, потому как он напрямую зависит от FCP, TTI и LCP. Как только в зеленую зону перейдут эти показатели, в область оптимума автоматически войдет и индекс скорости.
Что еще подключить или отключить, чтобы ускорить сайт
Новый хостинг или сервер. Без шуток — небольшой объем оперативной памяти тормозит сайт, особенно при скачущей нагрузке. Так случается с проектами, которые подбирали хостинг под базовый трафик, а потом росли, росли и…выросли из начального тарифа. Хостинга может быть достаточно простому корпоративному проекту на 5-7 страниц. А вот интернет-магазину хостинга уже мало — лучше виртуальный выделенный сервер. Крупным сетевым СМИ, сайтам госорганизаций и магазинам со стремительно растущим ассортиментом тем более, им безопасней на выделенном физическом сервере.
CDN. CDN переадресует пользователя на ближайший кэширующий сервер в сети, в разы ускоряя доставку статичного контента. Есть разница, получать контент в Южно-Сахалинске через сервер в Краснодаре или Владивостоке, согласитесь? Услуга CDN платная, но не настолько дорогая, чтобы жертвовать скоростью сайта.
А если отложить на потом?
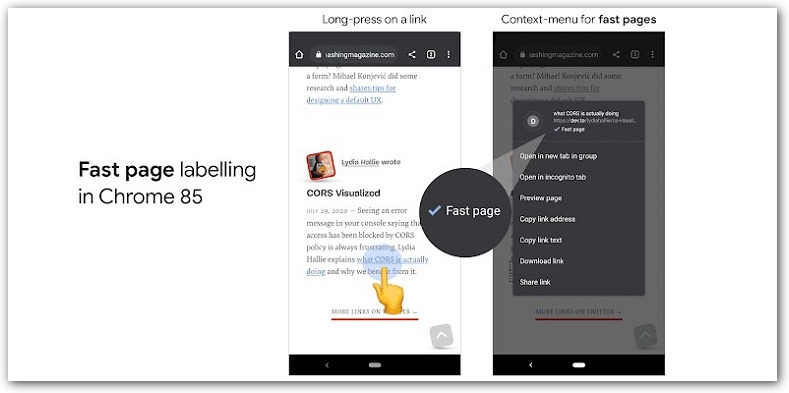
Поздно откладывать. 17 августа 2020 г. в блоге Google анонсировали маркировку быстрых сайтов. В 85-й и последующих выпусках Хрома для Android быстрые ресурсы будут помечаться знаком «Быстрая страница», а для оценки Google планирует использовать метрики Core Web Vitals.

Чтобы проверить, как поисковик помечает ваш сайт на текущей версии Хрома, попробуйте настроить браузер следующим образом: наберите в строке chrome://flags и активируйте опцию «Информация о производительности контекстного меню и удаленное получение подсказок».
Мы намеренно не включили в материал типовые способы настройки кэширования, сжатия графики и прочее. Если вы читаете эту статью, скорей всего кэширования и сжатых картинок оказалось недостаточно. Сюда мы внесли более сложные, но и более долгоиграющие методы оптимизации скорости загрузки. Правда, для их реализации нужны опытные разработчики. Если они есть — ставьте задачи и ускоряйтесь, пока конкуренты думают. Если нет — обращайтесь к нам. Ускорим вас первыми.
